فاوآیکون (Favicon) یا فاویکون یک تصویر مربعی کوچک است که نشان دهنده یک وب سایت در مرورگرهای وب است.
اگر همین الان به نوار آدرس مرورگر خود نگاهی بیندازید، مطمئن هستم که چندین فاوآیکون از جمله یکی از سایت ما را مشاهده خواهید کرد.
به طور معمول، فاوآیکون ها دارای یک لوگو، حرف اول نام شرکت یا به سادگی تصویری هستند که ویژگی های وب سایتی را که نشان می دهد، منعکس می کند.
![]()
فاوآیکون ها به ما کمک می کنند تا سریعاً هر برگه مرورگر را با وب سایت خاصی مطابقت دهیم.
و اگر شما هم مثل من هستید و تمایل دارید ده ها برگه را به طور همزمان باز نگه دارید در نهایت قادر به خواندن نام آنها نیستید .
فاوآیکون ها بهترین دوستان شما هستند که یافتن وب سایت مورد نیازتان را بسیار آسان تر می کنند.
در حالی که فاوآیکون ها ممکن است کوچک و بیاهمیت به نظر برسند، اما وجود آنها در واقع میتواند تفاوت بزرگی از نظر تجربه کاربر و برندینگ آنلاین ایجاد کند.
در این پست، متوجه خواهیم شد که فاویکونها از کجا آمدهاند، انواع فاوآیکون ها در مرورگرهای مدرن مورد استفاده قرار میگیرند و چگونه برای وبسایت خود یکی بسازیم.
کاربردهای فاوآیکون
در سال ۱۹۹۹، فاوآیکون در اینترنت اکسپلورر معرفی شد تا به جستجوگران کمک کند تا صفحات وب نشانک شده را از سایرین متمایز کنند.
و از آنجایی که صفحات نشانکگذاریشده در اینترنت اکسپلورر «مورد علاقه» نامیده میشوند (و احتمالاً هنوز هم هستند)، کلمات «مورد علاقه» و «آیکون» با هم ترکیب شدند تا یک اصطلاح جدید ایجاد کنند.
۱. امروزه، فاوآیکون ها دقیقاً بالای نوار آدرس نمایش داده میشوند بدون توجه به اینکه وبسایت نشانک شده است یا خیر. و در این شانس کوچک که یک وب سایت فاویکون نداشته باشد، مرورگر یک نماد مرورگر عمومی را نمایش می دهد.
![]()
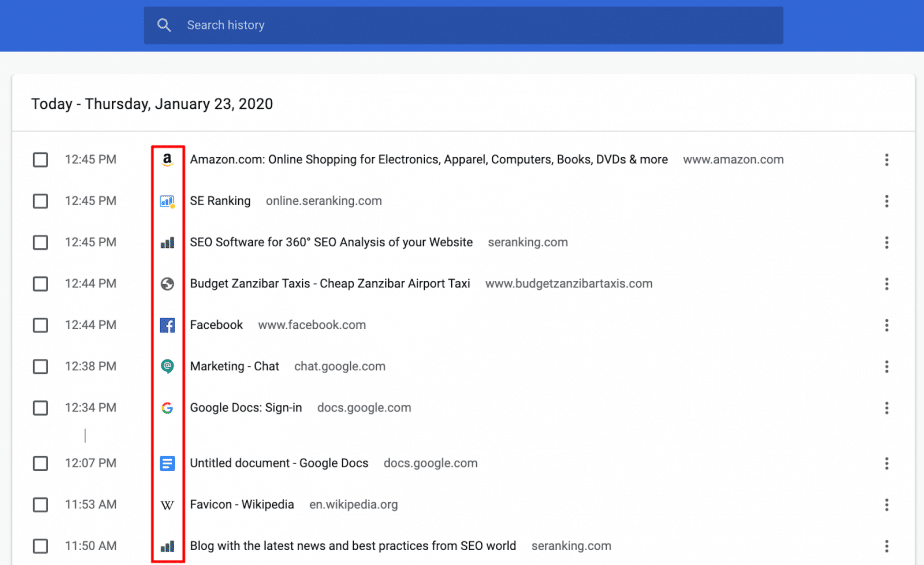
۲. علاوه بر نوار آدرس، فاویکون ها را می توان در تاریخچه مرورگر نیز یافت می شوند.

۳. از ماه می ۲۰۱۹، گوگل از فاویکون ها در SERP موبایل استفاده کرده است، به علاوه SERP دسکتاپ نیز در آغاز سال ۲۰۲۰ ظاهر جدیدی پیدا کرد.
![]() فاویکون ها توجه کاربران را به خود جلب کرده و آگاهی برند را افزایش می دهند.
فاویکون ها توجه کاربران را به خود جلب کرده و آگاهی برند را افزایش می دهند.
اگر کاربران چندین بار از یک وب سایت با فاویکون به یاد ماندنی بازدید کنند، در آینده به راحتی آن را از سایرین متمایز خواهند کرد.
به برند معروفی فکر کنید که روزانه با آن در تعامل هستید مانند فیس بوک یا توییتر باید بتوانید به راحتی با چشمان بسته، فاویکون آن را به تصویر بکشید.
فاویکونهای فیسبوک و توییتر دقیقاً شبیه لوگوی مربوطهشان هستند.
بنابراین، آیا به این معنی است که تنها چیزی که برای فاویکون نیاز دارید این است که تصویر لوگوی خود را به حداقل برسانید و آن را پس از طراحی سایت در وب سایت خود آپلود کنید؟
بیایید عمیقاً تمام جزئیات فنی را بررسی کنیم و در مورد آنچه برای ایجاد یک فاویکون لازم است صحبت کنیم.
رعایت الزامات فنی
اکنون، اگر میخواهید فاویکونهای شما بهدرستی در انواع دستگاهها با کیفیت خوب و با تصویری که در ذهن دارید نشان داده شوند، باید دستورالعملها، استانداردها، بهترین شیوهها، اساساً همه پارامترهای فنی را دنبال کنید.
اما شما باید از کجا شروع کنید؟ با انتخاب فرمت فاویکون و اندازه مناسب شروع کنید.
فرمت فاوآیکون
در ابتدا، تمام فاویکونها بهعنوان فایلهای ICO ایجاد میشدند قالبی که توسط مایکروسافت برای ذخیره نمادهای برنامه ویندوز ایجاد شده بود.
بزرگترین مزیت این فرمت این است که می تواند تصاویر با اندازه های مختلف را در یک فایل واحد ذخیره کند.
در گذشته، اینترنت اکسپلورر فقط از این فرمت فایل پشتیبانی میکرد، اما مرورگرهای وب امروزی به شما اجازه میدهند از آیکونهای PNG و برخی از مرورگرهایی که حتی از فاویکونهای GIF، JPEG و SVG پشتیبانی میکنند، استفاده کنید.
تنها استثنا در اینجا نسخههای قبلی اینترنت اکسپلورر، مانند ۱۰ و پایینتر است آنها فقط با فایلهای ICO سازگار هستند.
به طور کلی، فاویکون های ICO در حال حاضر کمی قدیمی در نظر گرفته می شوند و اکثر وب سایت های امروزی فاویکون هایی در قالب PNG دارند.
دلیل این امر کیفیت تصویر است:
فاویکون های PNG با سازگاری با مرورگرهای مختلف و پلتفرم های مختلف در اکثر مرورگرها و دستگاه های مدرن بسیار بهتر به نظر می رسند.
فاویکونها در فرمتهای فایل SVG، GIF و JPEG از نظر سازگاری با مرورگر چندان عالی نیستند.
با این حال، این ممکن است در آینده تغییر کند. فرمت SVG (تصاویر برداری مقیاس پذیر) ممکن است به یک هنجار جدید تبدیل شود، زیرا استفاده از آن مشکل ایجاد فاویکون های متعدد در اندازه های مختلف را برای هر دستگاه محبوب حل می کند.
بنابراین، در حالی که در حال حاضر تنها تعداد کمی از مرورگرها از فاویکون های SVG پشتیبانی می کنند، سایر مرورگرها ممکن است به زودی به این موضوع دسترسی پیدا کنند.
اندازه فاوآیکون
اندازه فاویکون کلاسیک تنها ۱۶×۱۶ پیکسل است. برخی از مرورگرهای قدیمی هنوز از مربعهای کوچک استفاده میکنند، اما اگر میخواهید فاویکون شما در دستگاههای مدرن خوب به نظر برسد، باید تغییرات فاویکون با وضوح بالاتر نیز ایجاد کنید.
بسته به نوع سیستم عامل، ممکن است نیاز به استفاده از اندازه های زیر داشته باشید:
بنابراین، چه اندازه فاویکون ترجیح داده می شود؟
گوگل توصیه میکند با بیشترین وضوح ممکن ۱۹۲×۱۹۲ بروید. اخیراً برخی از وب مسترها نامه ای از گوگل دریافت کرده اند که آنها را تشویق می کند از فاویکون های با وضوح بالا برای دریافت کلیک های بیشتر استفاده کنند.
در حال حاضر، گوگل به سادگی فاویکونهای با وضوح پایین موجود را در مواقعی که اندازه بزرگتری مورد نیاز است گسترش میدهد مانند صفحه اصلی اندروید.
در نتیجه، همه تصاویر تار به نظر می رسند و تجربه کاربری را از بین می برند.
بنابراین، اگر نمیخواهید کلیکها را از دست بدهید، به «ارتقای» فاویکون سایت خود فکر کنید.
در اینجا برخی از دستورالعمل های کلی وجود دارد که باید به آنها پایبند باشید:
- از نماد مربع استفاده کنید.
- فاویکون باید فقط نشان دهنده برند شما باشد و حاوی نمادهای نامناسب (مانند صلیب شکسته) نباشد ، در غیر این صورت گوگل آن را نشان نمی دهد
- به جای آن از نماد عمومی فاویکون استفاده می کند.
- فایل فاویکون باید برای خزنده های گوگل قابل دسترسی باشد.
- کنون، همانطور که ویژگی اندازه در HTML5 معرفی شد، می توانید به راحتی چندین اندازه از یک نماد را مشخص کنید.
پارامترهای فنی فاویکون ها تا حد زیادی به دستگاه ها یا مرورگرهایی بستگی دارد که آنها را اسکن می کنند.
به همین دلیل، صدها سرویس آنلاین وجود دارد که می تواند به شما کمک کند تا تمام نکات ظریف را در نظر بگیرید و فاویکون هایی با فرمت و اندازه مناسب ایجاد کنید.
بررسی فاویکون در گوگل
به سادگی گوگل به شما این امکان را می دهد که به سرعت بررسی کنید که فاویکون شما در جستجو چگونه نمایش داده می شود .
http://www.google.com/s2/favicons?domain=mysite.com
اگر فاویکون شما به هر دلیلی به درستی یا اصلاً در گوگل نمایش داده نشد، با بررسی موارد زیر شروع کنید:
آیا تصویر گرافیکی در پوشه ریشه منبع با فرمت فایل ICO، PNG یا GIF قرار دارد؟
آیا کد منتهی به تصویر در صفحات منبع به درستی نوشته شده است؟
آیا فاویکون واضح و منحصر به فرد است؟
آیا فایل فاویکون برای خزنده های جستجو قابل دسترسی است؟
من می خواهم به این نکته اشاره کنم که مسیر رسیدن به تصویر تأثیر مستقیمی بر نحوه نمایش فاویکون دارد.
اگر می خواهید فاویکون خود را به هر طریقی حذف یا ویرایش کنید، کافی است فایل favicon (JPEG، GIF، PNG) را حذف یا تغییر دهید.
به طور کلی، حتی اگر همه کارها را به درستی انجام دهید، به خاطر داشته باشید که فهرست کردن فاویکونها برای موتورهای جستجو زمان میبرد.
در واقع، یک ربات اختصاصی کامل وجود دارد که هیچ کاری جز این انجام نمی دهد. کاری که در واقع انجام می دهد این است که آیکون های وب سایت را بر روی سرور خود آپلود می کند، بنابراین ممکن است چندین هفته طول بکشد تا تصویر گرافیکی شما نمایه شود.